Storyborad で作成したページが実行しても表示されないときの対応方法
iPhone アプリ
さてさて、昨今は、やっぱりスマホがブームで、いまや、Web サイトで調べるよりも、アプリで調べた方が専門的な内容については、便利な時代になりました。そんなこともあって、私自身もいくつかの iPhone アプリを開発してみているのですが、そんな中で、ちょいとしたノウハウをまとめておくと便利だなと言うことで、アプリを作っている中で、よく遭遇する事象をぼちぼちまとめていこうと思います。Storyboard
今回は、Storyboard まわりの扱い。Xcode で iPhone アプリのプロジェクトを作成するときに、最初から Storyboard を使うにチェックを入れておくと、特に問題はなく Storyboard で作成したアプリケーションインターフェイスを使うことが出来る。
しかし、例えば "empty project" からプロジェクト作成を行った場合などだと、アプリケーションを作成後に、実行しても、せっかストーリーボードで作った画面が表示されないという事象が発生する場合があります。
そういった、イニシャルでは Storyboard を使う設定になっていない場合で、Storyboard を使いたくなったらどうすべきかについていかにまとめてみました。
Storyboard を足す
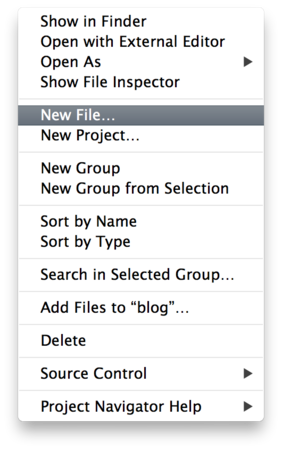
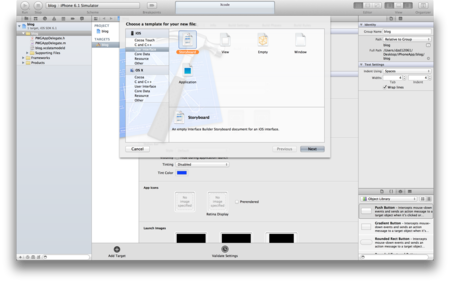
まずは、Storyboard をプロジェクトの中に足します。以下のように、"New File" - "Storyboard" を選択すると、Storyboard をプロジェクトに足すことが出来ます。


Storyboard を設定
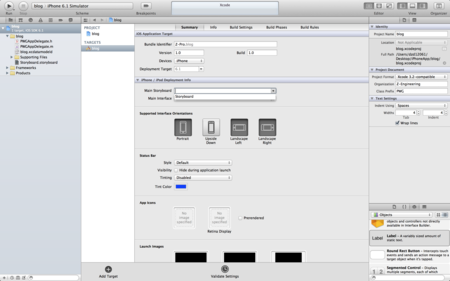
次に、Storyboard を使うように設定するために、プロジェクトツリーのルートを選択後、"TARGETS" - " Summary" の画面へ移動。その設定項目の中で、"Main Storyboard" がドロップダウンリストになっているので、先ほど足した Storyboard を選択する。

AppDelegate を編集
最後に、プロジェクトの "***AppDelegate.m" の中の記述を以下のように書き換える。- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//以下をコメントアウト
//self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
//self.window.backgroundColor = [UIColor whiteColor];
//[self.window makeKeyAndVisible];
//ここまで
return YES;
}
以上
これで、プロジェクトを実行すると、無事に Storyboard で作成した画面を表示することが出来るようになります。もし、これでも対応できない場合があるときは、Storyboard にて、"Is Initial View Controller" がチェックされていないなどがあるかもしれません。一度お試しください。
関連リンク:
Xcode Downloads and Resources - Apple Developer関連サーチ:
xcode(AMAZON.co.jp)xcode(Google)
Powered BY AmazoRogi
